Menu Główne » Instrukcja strony (CMS MODx) » Obrazki na stronie » Przycinanie zdjęć wyświetlanych na stronie
Niejednokrotnie powraca temat miniatur i obrazków w naszym CMS. Są one używane w wielu miejscach, np:
itp.
Miniatury / obrazki w każdym z tych przypadków są tworzone w tzw. "locie". Oznacza to, że do CMS jest wgrywany oryginalny obrazek (często wielokronie większy niż obrazek później wyświetlany i w innym rozmiarze) następnie skrypt na serwerze odpowiednio go przycina i zmniejsza do zadanej wielkości.
Dla przykładu.
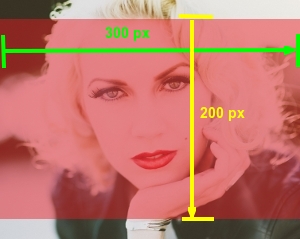
Obrazek w miniaturce albumu jest wielkości 300 px (szerokość) X 200 px (wysokość) czyli:

My natomiast wgrywamy zdjęcie 754 px X 600 px :

Takie zdjęcie nie dość że:
Obrazuje to schemat:

Oczywiśćie wynikowym plikiem wyświetlanym na stronie będzie to co znajduje się pod czerwoną płachtą, czyli:

Kadr z dołu i z góry zawsze wypada idealnie po środku.
Tak wygląda sprawa jeśli mamy do czynienia z obrazkiem przycinanym w pionie - od góry i od dołu.
- - - - - - - - - - - - - - - - - - - - - - - - - - - -
W przypadku, gdy wgrywane zdjęcie jest panoramiczne - obrazek jest przycinany z prawej i lewej.
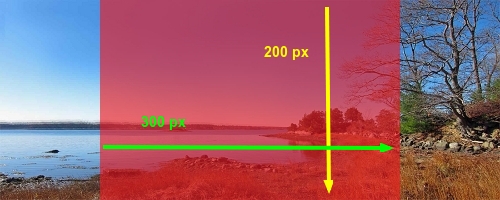
Dla przykładu wgrywamy obrazek o wielkości 900 x 360 px:

W tym przypadku odwrotnie:
Czyli obrazując to:

Wyjściowym efektem będzie:

Co w przypadku, gdy na zdjęciu chcemy umieścić wybraną część zdjęcia. Np. na powyższym obrazku część tylko z jeziorem?
W takiej sytuacji musimy odpowiednio zaprogramować CMS pod tym kątem i wydzielić
W tym drugim przypadku - do CMS muszą być wgrywane już wykadrowane zdjęcia. Kadr należy wykonać na komputerze w programie graficznym i wgrać plik w docelowym rozmiarze.
W takiej sytuacji - prosimy o kontakt z naszym zespołem.