Menu Główne » Instrukcja strony (CMS MODx) » Obrazki na stronie » Wstawienie obrazka do treści
Nasz CMS umożliwia oprócz pisania treści artykułów także wstawianie obrazków do treści. Obrazki mogą być zarówno wgrane na serwer strony i stamtąd podłączone do artykułu jak i możemy wstawić link do obrazka z zewnętrzengo linku spoza strony.
Wstawianie obrazka wykonujemy klikając na ikonkę ![]() w Edytorze TinyMce. Ten edytor znajduje się w polu tesktowym przy edycji treści artykułu. Jeżeli nie możesz znaleźć tego przycisku upewnij się że edytor jest włączony i przeczytaj tę instrukcję: Edytor TinyMce - co to jest i jak się go włącza w CMS
w Edytorze TinyMce. Ten edytor znajduje się w polu tesktowym przy edycji treści artykułu. Jeżeli nie możesz znaleźć tego przycisku upewnij się że edytor jest włączony i przeczytaj tę instrukcję: Edytor TinyMce - co to jest i jak się go włącza w CMS
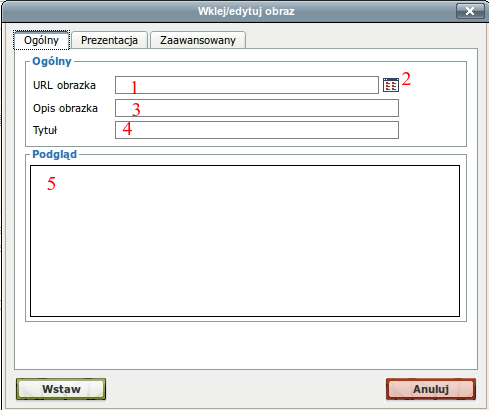
Pojawia się następnie okno dialogowe wstawiania obrazka:

Opis poszczególnych pól tego okna:
Pozostałe karty tego okna dialogowego decydują o jego wymiarach (możemy je przeskalować w razie potrzeby - czytaj więcej o tym w tym artykule skalowanie obrazka w treści artykułu) marginesach czy też wyrównaniu do lewej lub prawej.